
- Install visual studio code mac terminal how to#
- Install visual studio code mac terminal series#
- Install visual studio code mac terminal download#
Once Git has been downloaded, double-click on the *.dmg file that was downloaded.
Install visual studio code mac terminal download#
Download Git (note: you may have to click the download manually link to proceed) Installing Git For me, I’ve always had to click on the Click here to download manually link to get things moving along. Now, for the systems I’ve tried this on, the download doesn’t automatically start for some reason.

The latest release of Git can be downloaded here. Otherwise, there won’t be any source control provider registered the first time VS Code is launched.
Install visual studio code mac terminal how to#
In this post, I’ll cover how to download and install both Git and Microsoft Visual Studio Code.
Install visual studio code mac terminal series#
This is the second part of my three-part blog series on configuring Git with VS Code for MacOS. It will open the text editor’s Output window, and you can see the JavaScript outputs.In my previous post, I discussed how to install Microsoft PowerShell and VMware PowerCLI on MacOS.

The only downside of using this approach is you will constantly switch between a browser and VS Code windows.

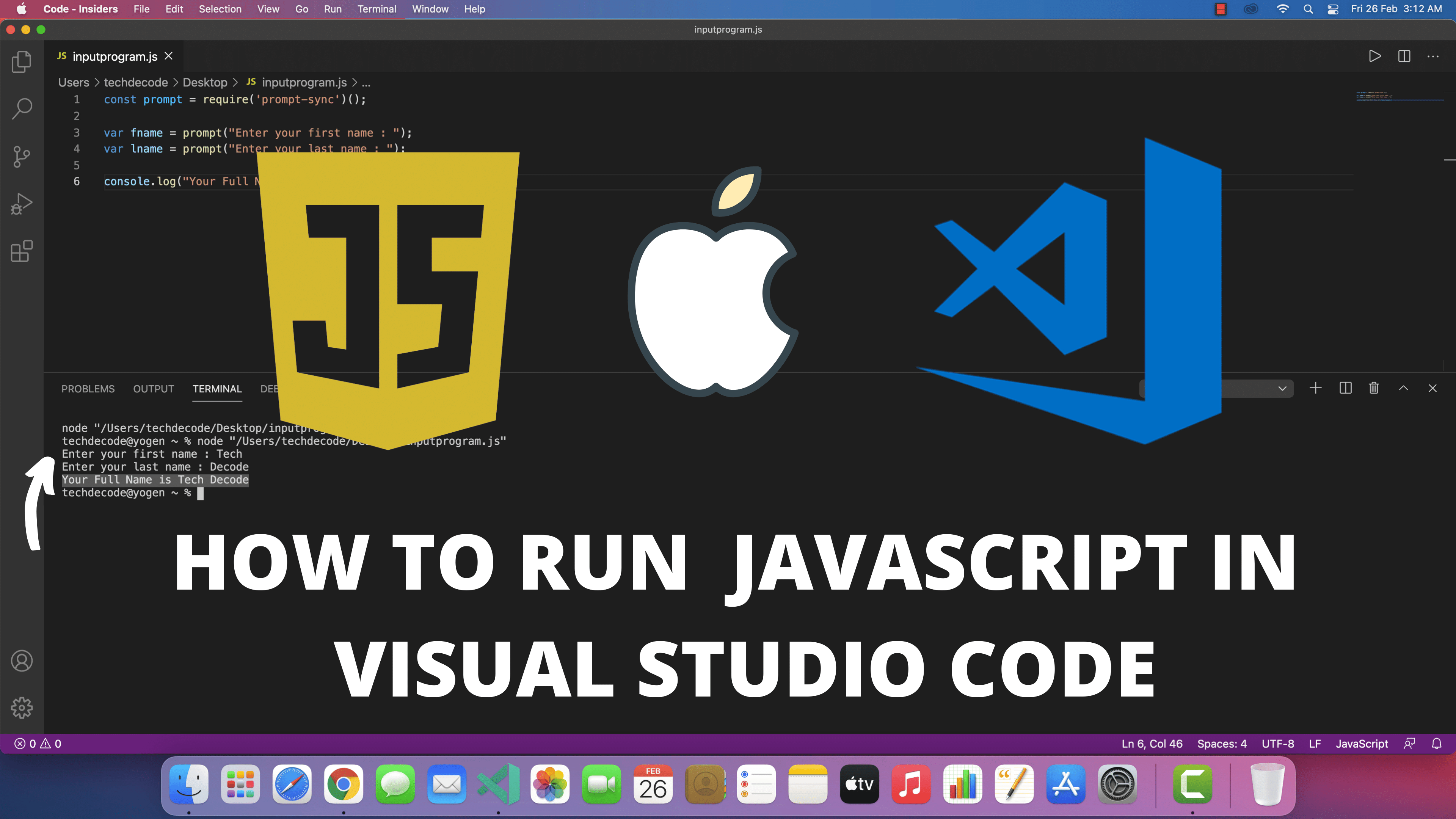
In the browser, open the inspect window by right-clicking the mouse and select Inspect option.Save the changes and then open the HTML file in the browser.You can write JavaScript code inside the script tags. Create an HTML file in VS Code and inside the file, add the script tags.This method is straightforward as you only need VS Code and a browser of your choice to view JavaScript outputs. The simplest way to run JavaScript in VS Code is to create an HTML file. There are three ways you can run JavaScript in the text editor and for that, feel free to choose whatever suits you the best. In this short tutorial, you will learn how to run JavaScript in Visual Studio Code.


 0 kommentar(er)
0 kommentar(er)
